How To Create Table Layout in an Android Application

In this Tutorial, you will Learn How to create Relative Layout. Before creating an android application using Eclipse, let us see some of the key terms involved while developing this application.
Key terms involved in this project:
Table Layout: The TableLayout groups views into rows and columns. You use the <TableRow> element to designate a row in the table. Each row can contain one or more views. Each view you place within a row forms a cell. The width for each column is determined by the largest width of each cell in that column.
The tutorial is about how to display an activity in table layout.
This project is developed in Eclipse 4.2 (Juno) and tested with Android 2.2
If you are new to android application project, to create a new project in Eclipse refer Creation of Android Project.
Coding:
Now let’s go to the coding section. This project requires following files.
** UPDATE: Android Complete tutorial now available here.
Source Code:
- Tablelayout.java (Activity in tablelayout)
Activity Files:
- activity_tablelayout.xml - tablelayout activity
res – Values:
- strings.xml - strings available in table layout
Manifest file:
- AndroidManifest.xml
Here is the coding for the above files.
Tabletlayout.java:
package com.example.tablelayout; //Package tablelayout
import android.os.Bundle; // A mapping from String values to various Parcelable types.
import android.app.Activity; // Required to create an activity.
import android.view.Menu; // Interface for managing the items in a menu.
public class Tablelayout extends Activity { // all classes extends activity
@Override
protected void onCreate(Bundle savedInstanceState) { // Create an activity/ screen
super.onCreate(savedInstanceState);
// displays activity tablelayout in table layout when app starts
setContentView(R.layout.activity_tablelayout);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_tablelayout, menu);
return true;
}
}
activity_tablelayout.xml:
Run the android application:
Android applications can be run on the android devices. You can either connect hardware to the system to test the application or you can use the android virtual devices (AVD) Manager to create/manage the virtual devices running on emulator to run the application.
If you are new to create a Android Virtual Device (AVD), refer Creating Android Virtual Device.
To run the application/ project, Build your project using Project -> Build Project.

This will show errors in Console window at the bottom of the working area in case your project contains.
If your build is successful, Run your application using Run -> Run or Press Ctrl +F11.

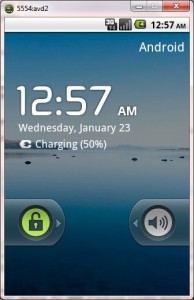
Upon running the application, the emulator will be launched which displays the AVD on your screen.
You can see your app with the image set during the android project creation in AVD. Upon running the application, the emulator will be launched with the selected/ available AVD created on your screen.


To test your application, unlock the screen and double click on your app.
Thus the android application project is executed successfully.
