Gridview in Servlets using jQuery DataTables plugin
In this article we shall learn the basic coding that required to create JQuery DataTable using JSON passed by servlet. DataTable is a jQuery plugin which adds a lot of functionality to plain HTML tables, such as filtering, paging sorting, changing page length, server side processing etc.

Library required
Installation
Above download will provide two JQuery plugin jquery.js and jquery.dataTables.js
Default stylesheet which shipped with latest DataTable download package
Project Structure
Create a dynamic web project with following folder structure and place the above files as shown.

Model class
package com.model;
public class RevenueReport {
public RevenueReport(String company, String country, int year, int revenue) {
this.company = company;
this.country = country;
this.year = year;
this.revenue = revenue;
}
private String company;
private String country;
private int year;
private int revenue;
public String getCountry() {
return country;
}
public int getRevenue() {
return revenue;
}
public String getCompany() {
return company;
}
public int getYear() {
return year;
}
public void setCountry(String country) {
this.country = country;
}
public void setRevenue(int revenue) {
this.revenue = revenue;
}
public void setCompany(String company) {
this.company = company;
}
public void setYear(int year) {
this.year = year;
}
}
Recommended reading:
Business class
This Business Service class which provides static data using model class.
package com.service;
import java.util.LinkedList;
import java.util.List;
import com.model.RevenueReport;
public class BusinessService {
public static List getCompanyList() {
List listOfCompany = new LinkedList();
listOfCompany.add(new RevenueReport("Bosch", "Germany",2012, 40000));
listOfCompany.add(new RevenueReport("XYZ", "India",2014, 10000));
listOfCompany.add(new RevenueReport("Robotics", "United Kingdom",2011, 35000));
listOfCompany.add(new RevenueReport("Merch", "USA",2010, 20000));
listOfCompany.add(new RevenueReport("Foxtron", "Indonesia",2009, 15000));
listOfCompany.add(new RevenueReport("Benz", "Germany",2013, 50000));
listOfCompany.add(new RevenueReport("Audi", "United Kingdom",2012, 60000));
listOfCompany.add(new RevenueReport("Hyat", "France",2011, 30000));
listOfCompany.add(new RevenueReport("HCL", "India",2007, 23000));
listOfCompany.add(new RevenueReport("CTS", "USA",2010, 42000));
listOfCompany.add(new RevenueReport("Accenture", "France",2008, 15000));
listOfCompany.add(new RevenueReport("Air India", "India",2005, 10000));
listOfCompany.add(new RevenueReport("Kingfisher", "India",2011, 8000));
listOfCompany.add(new RevenueReport("Vodaphone", "Netharland",2006, 45000));
return listOfCompany;
}
}
Jsp
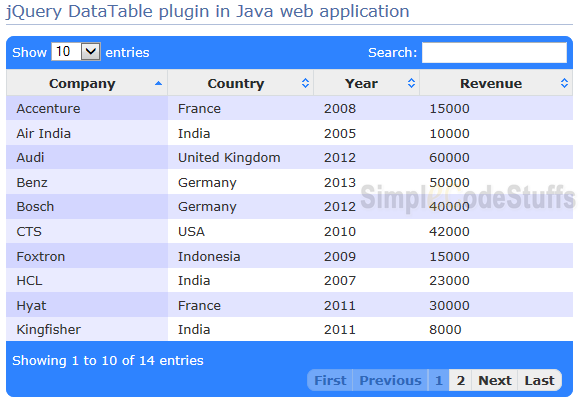
Gridview in Servlet using jQuery DataTable plugin Ajax based Gridview using jQuery DataTable plugin
Company Country Year Revenue
DataTable Parameters class
In reply to each request for information that DataTables makes to the server, it expects to get a well formed JSON object with some parameters.So Create a DataTable Parameters class with all those required parameters
package com.dataTable;
import java.util.List;
import com.model.RevenueReport;
public class DataTableParameters {
// Data table plugin parameter
int iTotalRecords;
int iTotalDisplayRecords;
String sEcho;
String sColumns;
List aaData;
public int getiTotalRecords() {
return iTotalRecords;
}
public void setiTotalRecords(int iTotalRecords) {
this.iTotalRecords = iTotalRecords;
}
public int getiTotalDisplayRecords() {
return iTotalDisplayRecords;
}
public void setiTotalDisplayRecords(int iTotalDisplayRecords) {
this.iTotalDisplayRecords = iTotalDisplayRecords;
}
public String getsEcho() {
return sEcho;
}
public void setsEcho(String sEcho) {
this.sEcho = sEcho;
}
public String getsColumns() {
return sColumns;
}
public void setsColumns(String sColumns) {
this.sColumns = sColumns;
}
public List getAaData() {
return aaData;
}
public void setAaData(List aaData) {
this.aaData = aaData;
}
}
Servlet implementation
package com.servlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.google.gson.Gson;
import com.google.gson.GsonBuilder;
import com.dataTable.DataTableParameters;
import com.model.RevenueReport;
import com.service.BusinessService;
public class DataTableServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
response.setContentType("application/json");
// Call business service class to get list of company
List listOfCompany = BusinessService.getCompanyList();
DataTableParameters dataTableParam = new DataTableParameters();
// Set the list fetched in aaData
dataTableParam.setAaData(listOfCompany);
Gson gson = new GsonBuilder().setPrettyPrinting().create();
// Convert Java Object to Json
String json = gson.toJson(dataTableParam);
response.getWriter().print(json);
}
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
web.xml
Make sure you have done servlet mapping properly in web.xml file. An example of this is given below,
displayData displayData com.servlet.DataTableServlet displayData /displayData index.jsp


I need to sort two columns in datatable and pass those sortable parameters through java to Query and handle the sorting at backend. But am getting only 1 parameter “sSortable_0”..So am not able to get another parameter like “sSortable_1”..pls help..what should i do?
how to edit/delete the row ?
Example. very very Thanks
I would like to expand, Servlets using jQuery DataTables plugin code. It’s CSV file data Testing…
How do I csv data crud? data insert, delete …
Good Example. Thanks
In my eclipse this source is not working i get table on browser but data is not display there.
pls help me for get data from data base and I set paggination and searching in it.
Hi bijesh, do one thing
Add “gson-2.2.2.jar” jar to ‘lib’ folder under WEB-INF directory like…
Note: First, you have to create lib folder under WEB-INF directory.
WEB-INF–>lib–>gson-2.2.2.jar
Hi tried your example in spring MVC. but I get error in browser regarding json formatting. which is as follows
“JSON data from server could not be parsed. This is caused by JSON formatting error.” Please help me
because I need it for project
you should download the jar file and configure the jar files to your build path
https://code.google.com/p/google-gson/downloads/detail?name=google-gson-2.2.4-release.zip&can=2&q=