Introduction to Struts 2 Framework
In our last article we have learned about the difference between Model 1 and Model 2 (MVC) Architecture. In this article we will learn about Struts 2 framework and about the Architecture which it follows.
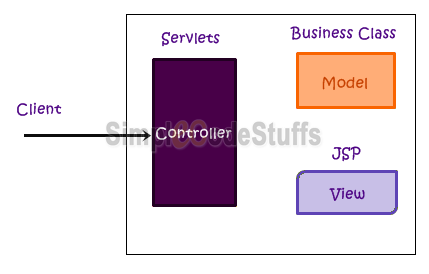
In general if you are about to build a standard application using JSP and Servlets, then you will end up in a following MVC pattern.

** UPDATE: Struts 2 Complete tutorial now available here.
Why web Framework ?
Web framework is a basic ready made underlying of MVC structure, where you have to just add components related to your business. It forces the team to implement their code in a standard way. (helps debugging, fewer bugs etc).
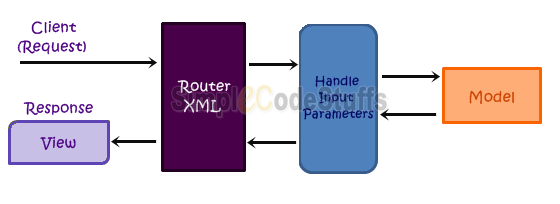
Step involved in building a framework.
Step 1: Router to route the request to the correct MODEL and correct View layer
Step 2: Handle the request parameters
Step 3: Create a interface class(Model) for business service class
Step 4: View part(Jsp) to render the result
The above steps are depicted photographically below.

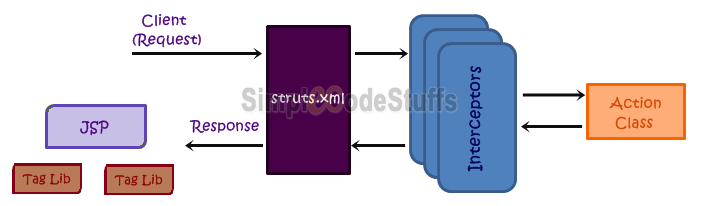
Struts 2 developers have identified all these modules and had builded the same. Below is how a struts 2 design will look like.

Here Interceptor is the gate way through which a request is passed. It takes care of getting user request parameters,
Struts 2 framework get all the request parameters from interceptor and makes it available for Action class and we don’t need to fetch it in the action class via any request or session objects like we do in Servlets, because struts 2 makes it available.
Here Struts.xml acts as controller which Controls the execution flow of the request, Action class represents Model and JSP represent View layer.
Note:
In struts 2 the data can be displayed in jsp with tab library,
In our next tutorial, we will learn to set up struts 2 environment in eclipse.



