Dynamically add, remove list of objects from jsp Using Struts2
In this article we shall learn on how to dynamically add, remove list of objects from jsp Using Struts2.
File : User.java (Model Class)
package com.simplecode.action;
import java.util.Collection;
public class User
{
int regNo;
String name;
Collection addresses;
public Collection getAddresses()
{
return addresses;
}
public void setAddresses(Collection addresses)
{
this.addresses = addresses;
}
public int getRegNo()
{
return regNo;
}
public void setRegNo(int regNo)
{
this.regNo = regNo;
}
public String getName()
{
return name;
}
public void setName(String name)
{
this.name = name;
}
}
File : Bean Class
package com.simplecode.action;
public class Address
{
private int houseNo;
private String street;
private String city;
private String country;
public int getHouseNo()
{
return houseNo;
}
public String getStreet()
{
return street;
}
public void setHouseNo(int houseNo)
{
this.houseNo = houseNo;
}
public void setStreet(String street)
{
this.street = street;
}
public String getCountry()
{
return country;
}
public void setCountry(String country)
{
this.country = country;
}
public String getCity()
{
return city;
}
public void setCity(String city)
{
this.city = city;
}
}
In order to implement the above functionality via ajax, do read the article on CRUD Operations in Struts 2 using jTable jQuery plugin via Ajax
Do read :
File : UserAction (Action Class)
package com.simplecode.action; import com.opensymphony.xwork2.Action; import com.opensymphony.xwork2.ModelDriven; public class UserAction implements Action, ModelDriven{ User user = new User(); public User getUser() { return user; } public void setUser(User user) { this.user = user; } public String execute() { return SUCCESS; } public User getModel() { return user; } }
In the above article I have used the concept of ModelDriven interface in struts2, if you are not aware of what model driven interface is, then please read the article on modeldriven interface here
Jsp Pages
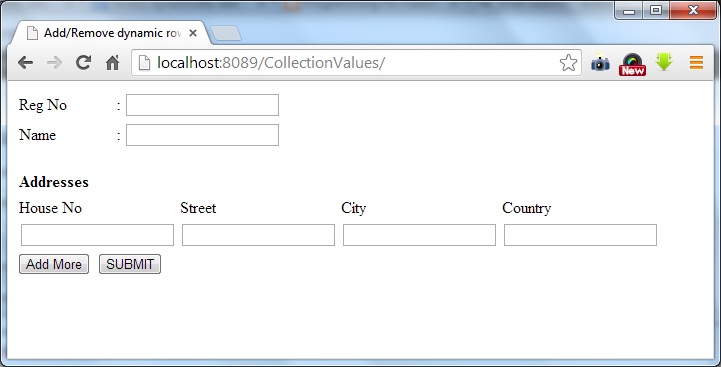
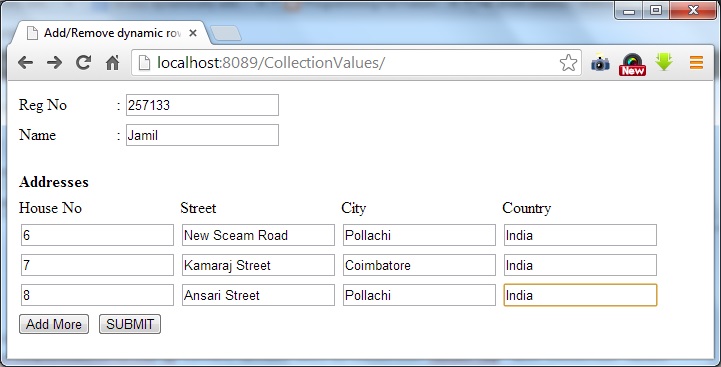
File : index.jsp
Add/Remove dynamic rows
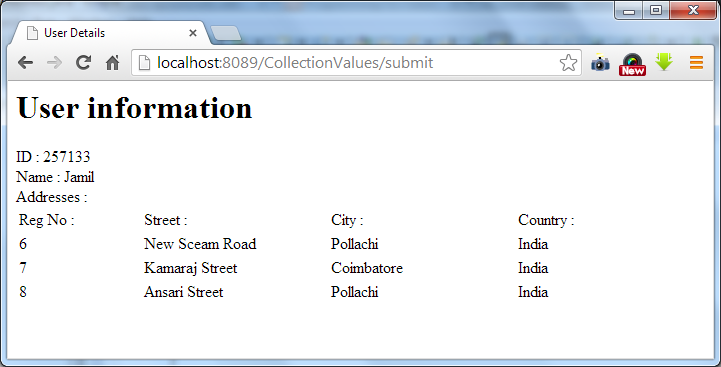
File : result.jsp
<%@taglib prefix="s" uri="/struts-tags"%>User Details User information
ID :
Name :
Addresses :
| Reg No : | Street : | City : | Country : |
Recommended reading :
Struts.xml
result.jsp
Run it
On running the application

Input

Output

** UPDATE: Struts 2 Complete tutorial now available here.

Any thought how to do with database connection, jdbc ?
or may i only get part of auto complete multiple field in jsp as in invoice system . i really need it , this is my interface, but i just want to know the process of auto complete based on values that already registered in my DB,
excuse me, may I ask something, i already got the source code from gmail, but then, can I convert this code into jsp, or you have another source code abt invoice in jsp files , please help me :(
can u include the database inserstion of this form???
plsese help its urgent .i stuck on this
i want add button along with each row.when i click button in row add one row below.
how can do this ? help me
how to write code for update and delete opeation in struts 2 …. thank u sir
Refer https://www.simplecodestuffs.com/crud-operations-in-struts-2-using-jtable-jquery-plugin-via-ajax/
please also provide dynamically delete row
i have list of objects such as id,name and salary and this list is appended to a combo box which is returned from a action, when i select a option name from the combo i should get salary of particular value. Can i do this using struts
great work thank you sir for the help
Jamil,
I am working on struts2 application. From a jsp seereports.jsp that contains a form. On submit action is called and i want to return on same jsp and action returns a list and i want to iterate the list on the same jsp. Is that possible without making ajax call. Its returning to seereports.jsp but no data is displayed even after writing the iterate code. Please help.
Yes it is possible
Hi Jamil,
I have a requirement to create a user menu in tree structure (say root, level1, level2, level3) on left panel of browser and their content should be displayed on right upon clicking them.
Now under the level2 node, I need to create sub-menus by taking sub-menu name as input from the user. Can you please guide me to achieve this functionality ?
Using struts2-bootstrap plugin you can build such websites easily.
Demo – http://struts.jgeppert.com/struts2-bootstrap-showcase/index.action
hi,
Can you plz upload the war or zip file as i m getting an error or mail me …thanks in advance :)
Hi jamil,
In my jsp page is not working for dynamic generated rows..And not adding values from dynamic rows to multiple rows into table..help me
i am facing an error
Exception starting filter struts2
java.lang.UnsupportedClassVersionError: Bad version number in .class file (unable to load class com.simplecode.action.UserAction)
i am using jdk1.7 and its compiling with out any problem while starting the server i got the error
I HAVE SOLVED THE PROBLEM BRO..THANKS
Glad that it worked :)
Hi ,
How to write code for ModelDriven and Action
Please refer this link
https://www.simplecodestuffs.com/struts-2-modeldriven-example/
How would you also dynamically add the name of the textbox over? Like along side the textbox or above it?
hi, I am also working on dynamically adding table row using jsp, but i am getting one exception in that : whenever in a table there is only one row and i submit, it trough’s an error , but works fine when i add row that means when there’s total 2 row in a table.
can anybody help me resolve this issue …
First Thank you…its working for me…Now I want to iterate the collection on server side. I already did a bit, but the problem is when i delete a element the collection display before to the elements i delete.. please help me up..
Hi,
I had the same need (add a row in the jsp and after submitting, add the element to a list), I thought of the same solution (renaming the fields added), but I got a nullpointerexception when I try to dispay the elements of my collection… For example, in your case, you would have a nullpointerexception in the following line:
for(Adresse a: user.getAdresses()) System.out.println(a.getStreet());…
Any idea about what I’m doing wrong please?
Thanks
Hi Yousfi,
Code works fine.. the thing if you have used any string inside list element, and if you have not not entered any values in jsp, then it will obviously leads to NullPointer exception, you just need to handle the same in java side.
Muchas Gracias! :)
Spanish Translated – Thank you very much :)
– You are welcome :)