AJAX implementation in Servlets using JQuery and JSON
In my previous post, I explained about making AJAX calls to a servlet from a JSP page and updating a part of the JSP page with a simple response from the Servlet . In this post I am going to add something more to it by making the servlet return complex Java Objects such as lists, maps, etc with the help of JSON in addition to JQuery and AJAX.
Here I’m going to use a JSON library in Servlet to convert this complex Java objects (lists,maps,arrays.etc) to JSON strings that will be parsed by JQuery in the JSP page and will be displayed on the web page. I am going to use google’s gson library for this purpose.
Library required
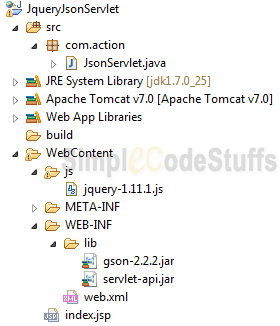
Project Structure

Steps done to set up our Servlet for JSON
From the browser perspective: jQuery
Jsp Page
AJAX in Servlet using JQuery and JSON
jQuery allows you to fire an ajax request via get or post method and expects a JSON object as a response, as described in my previous post the first and second parameter of these method are the url and a key-value pair and the third argument of get method is a function that defines what is to be done with the response that is got back from the Servlet.
Code Explanation
In the above code jquery will fire an ajax request when user clicks on a link, for this we have binded the jQuery’s click event with each link using the class supplied on the links; Then we need to extract the categoryfrom link using jQuery’s attribute selector, and then we had binded the ajax request to ajaxActionurl and passed the category as parameter and the server in turn return the required response.
Another must read:
- jQuery Tutorial for Beginners
- Refresh DIV Content Without Reloading Page using jQuery
- Autocomplete in Java web application
From the server’s perspective: Servlet
In Servlet, I’m going to use a GSON library to convert Java objects (lists, maps etc) to JSON strings that will be parsed by JQuery in the JSP page and will be displayed on the web page and note that I have returned the response back to jsp based on the value of categoryparameter which i pass to the servlet via jQuery’s get() method.
Servlet
package com.action;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.google.gson.Gson;
public class JsonServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
String category = request.getParameter("category");
List result = new ArrayList();
if (category.equalsIgnoreCase("serial")) {
result.add("Game Of Throme");
result.add("Prison Break");
result.add("Breaking Bad");
result.add("Sherlok Home");
result.add("Suits");
} else if (category.equalsIgnoreCase("movies")) {
result.add("Inception");
result.add("War Horse");
result.add("Avatar");
result.add("Titanic");
result.add("Life is Beautiful");
} else if (category.equalsIgnoreCase("sports")) {
result.add("Basket Ball");
result.add("Football");
result.add("Tennis");
result.add("Rugby");
result.add("Cricket");
}
String json = new Gson().toJson(result);
response.setContentType("application/json");
response.getWriter().write(json);
}
}
Web.xml
Servlet mapping should be done in web.xml as shown below
AjaxAction com.action.JsonServlet AjaxAction /ajaxAction index.jsp
Demo
On clicking ‘Top 5 Serial’ the following response appears
On clicking ‘Top 5 Movies’ the following response appears

Other Ajax tutorial from our Blog
- Ajax Cascading DropDownList in JSP & Servlet using JQuery and JSON
- AngularJS Interacting with Java Servlet using JSON
- Autocomplete in java web application using Jquery and JSON
Reference

Hi, it’s help me. thank’s a lot
Thanks dear. It really works…But I want to do without gson library. want to pass list directly to ajax
Hey i want to retrive values from database table to a dropdown list ,suggest me how do i write a code in java and jsp file.
really awesome. thank you so much. it’s perfectly work.
This code made my day.. thanks a lot..
Can you please give me some suggestions for paopulating the combo box values
how to make it in struts1.x getting values from db
Not working
Hello Asif,
I Personally feel there is no error… the same code is working for me..please recheck the java script syntax that your getting in response
not working for me!!
my dropdowns are not getting populated….
Yes Drop down not getting paopulated
great example…thankx alot…
i want to populate drop down with the field of database
hey i want to implement same thing with one more addition is that suppose this page has next and we land on another screen(jsp) now when we do previous from that screen i want see the dropdown should be populated with same assciated players list (sports name can fetched from DB which we might insert on click of next) while displaying the name of the player in the dropdown to the user which i had selected last time.
Hi store those values in session , before navigating to next page… and use them back