Datetime picker in struts 2 using jquery
Feature jquery struts 2
Last time when I worked out how to get the dojo datetimepicker Well, it faced some issues like, I could not customize the size of the text box, and also its appearance. As an alternative I found out a plugin Struts2- Jquery which provide a lots of customizing features.
** UPDATE: Struts 2 Complete tutorial now available here.
To create a date time pick component in struts 2, please follow this two steps :
1. Add struts2-jquery-plugin-3.6.1.jar in your class path.
2. Include the “struts-jquery-tags” tag and its header in your jsp page
<%@ taglib prefix="sj" uri="/struts-jquery-tags"%>
Do read :
Feature of jquery
Simple Calculator

Calander with change year Option

Calander with ChangeYear and Monthyear Option

Calander with Button Pannel Option

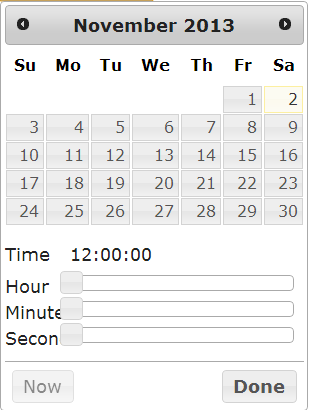
Calander with Show Seconds Option

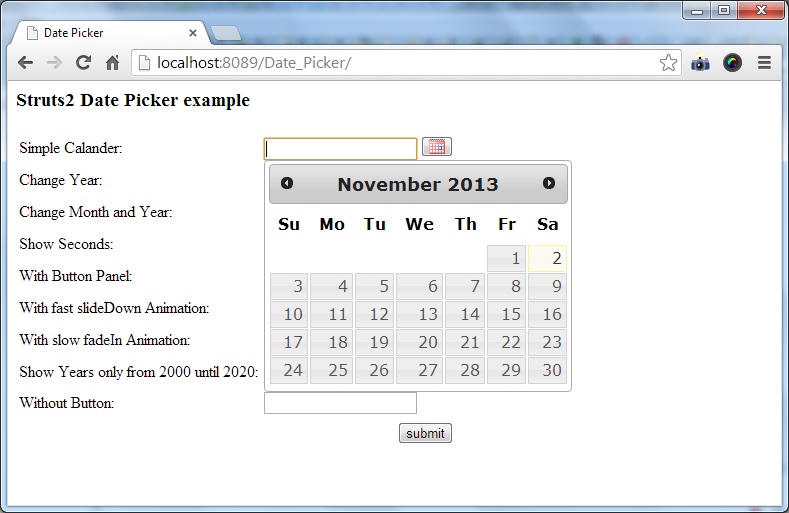
Now lets see the complete example
Jsp Page
File: datepicker.jsp
<%@ taglib prefix="s" uri="/struts-tags"%> <%@ taglib prefix="sj" uri="/struts-jquery-tags"%>Date Picker Struts2 Date Picker example
File: result.jsp
<%@ taglib prefix="s" uri="/struts-tags"%>Date Picker Result Struts2 Date Picker using Jquery
simpleCalander :
changeYear :
changeYearAndMonth :
showSeconds :
withPannel :
slideDownEffect :
fadeInEffect :
yearRage :
withOutButton :
Action Class
package com.simplecode.action;
import com.opensymphony.xwork2.Action;
public class DatePickerAction implements Action {
private String simpleCalander;
private String changeYear;
private String changeYearAndMonth;
private String showSeconds;
private String withPannel;
private String slideDownEffect;
private String fadeInEffect;
private String yearRage;
private String withOutButton;
public String getSimpleCalander() {
return simpleCalander;
}
public String getChangeYear() {
return changeYear;
}
public String getChangeYearAndMonth() {
return changeYearAndMonth;
}
public String getShowSeconds() {
return showSeconds;
}
public String getWithPannel() {
return withPannel;
}
public String getSlideDownEffect() {
return slideDownEffect;
}
public String getFadeInEffect() {
return fadeInEffect;
}
public String getYearRage() {
return yearRage;
}
public String getWithOutButton() {
return withOutButton;
}
public void setSimpleCalander(String simpleCalander) {
this.simpleCalander = simpleCalander;
}
public void setChangeYear(String changeYear) {
this.changeYear = changeYear;
}
public void setChangeYearAndMonth(String changeYearAndMonth) {
this.changeYearAndMonth = changeYearAndMonth;
}
public void setShowSeconds(String showSeconds) {
this.showSeconds = showSeconds;
}
public void setWithPannel(String withPannel) {
this.withPannel = withPannel;
}
public void setSlideDownEffect(String slideDownEffect) {
this.slideDownEffect = slideDownEffect;
}
public void setFadeInEffect(String fadeInEffect) {
this.fadeInEffect = fadeInEffect;
}
public void setYearRage(String yearRage) {
this.yearRage = yearRage;
}
public void setWithOutButton(String withOutButton) {
this.withOutButton = withOutButton;
}
public String execute() {
return SUCCESS;
}
}
struts.xml
/jsp/result.jsp



Hi,
How to insert date from datepicker into Mysql date type field using struts2 and Hibernate?Also retrive from mysql database and display in datepicker.
Thanks
Raichand
Hi,
How to insert value from sj:datepicker to mysql database using hibernate and struts2?Any example
how to add muti date picker?
how to change date format
Ex: 2014-05-25