Struts 2 datetimepicker example
To create a date time pick component in struts 2, please follow this two steps :
1. Add struts2-dojo-plugin.jar in your class path.
2. Include the “struts-dojo-tags” tag and its header in your jsp page
** UPDATE: Struts 2 Complete tutorial now available here.
<%@ taglib prefix="sx" uri="/struts-dojo-tags" %>
Recommended Article
Datetime picker in struts 2 using jquery jar
Action class
DatePickerAction.java
package com.simplecode.action;
import java.util.Date;
import com.opensymphony.xwork2.Action;
public class DatePickerAction implements Action
{
private Date birthDay;
public Date getBirthDay()
{
return birthDay;
}
public void setBirthDay(Date birthDay)
{
this.birthDay = birthDay;
}
public String execute() throws Exception
{
return SUCCESS;
}
}
JSP Page
datepicker.jsp
<%@ taglib prefix="s" uri="/struts-tags"%> <%@ taglib prefix="sx" uri="/struts-dojo-tags"%>Date Picker Struts2 Date Picker example
result.jsp
<%@ taglib prefix="s" uri="/struts-tags"%>Date Picker Result Struts2 Date Picker example
Birthday :
struts.xml
/jsp/result.jsp
Demo
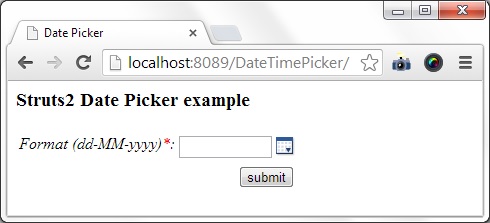
On running the above example
http://localhost:8089/Struts2_DatePicker/

Now on clicking the date picker icon, the calendar gets displayed as shown below.
![]()
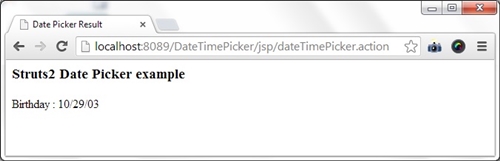
On selecting the date and clicking the submit button, the following output is obtained

Suppose you want to include a static date in jsp, then the following code can be used
Suppose you want to include a static date in jsp, then the following code can be used
So now when you run the application, these values will be displayed in the jsp page. Inorder to make this values appear in the result page, you just need to include the getter and setter for staticDateFromJsp and todaysDate in the action class, and render it via property tag in result.jsp page

Another must read article
- GridView in struts 2 using jQuery DataTable plugin
- CRUD Operations in Struts 2 using jTable jQuery plugin via Ajax
- Autocomplete in Struts 2 using Jquery via Ajax

Hi I tried your example.I am not able to view date time picker.
Hi Jamil, Thanks for nice tutorial. After making this change in struts.xml. I am not able to view the data time picker. We need to make the theme simple to override the default style. Can you please suggest how to see the data time picker in the UI in this condition.
Thanks.
-Pradeep
Hi Pradeep,
Can you share the changes you made in struts.xml file.
To override theme properly please view the following article.
Override Default Theme in Struts 2