Creating Checkboxes in an Android application using Eclipse

In this tutorial, you will be Learning, How to display Checkboxes (editable) in an activity?
Here you go!!!!
Before creating an android application using Eclipse, let us see some of the key terms involved while developing this application.
Key terms involved in this project:
Checkbox: Checkboxes allow the user to select one or more options from a set. Typically, you should present each checkbox option in a vertical list. When the user selects a checkbox, the CheckBox object receives an on-click event. To define the click event handler for a checkbox, add the android:onClick attribute to the <CheckBox> element in your XML layout. The value for this attribute must be the name of the method you want to call in response to a click event. The Activity hosting the layout must then implement the corresponding method.
** UPDATE: Android Complete tutorial now available here.
Bundle: Bundle is generally used for passing data between various Activities of android. It depends on you what type of values you want to pass but bundle can hold all types of values and pass to the new activity. Bundles can be used to send arbitrary data from one activity to another by way of Intents. When you broadcast an Intent, interested Activities (and other BroadcastRecievers) will be notified of this. An intent can contain a Bundle so that you can send extra data along with the Intent.
Bundles are key-value mappings, so in a way they are like a Hash, but they are not strictly limited to a single String / Foo object mapping. Note that only certain data types are considered “Parcelable” and they are explicitly spelled out in the Bundle API.
The tutorial is about how to display checkbox in the UI of the android application.
This project is developed in Eclipse 4.2 (Juno) and tested with Android 2.2
If you are new to new to android application project, to create a new project in Eclipse refer Creation of Android Project.
Coding:
Now let’s go to the coding section. This project requires following files.
Source Code:
- Checkbox.java- Activity (main screen)
Activity Files:
- activity_checkbox.xml – main screen/ layout
res – Values:
- strings.xml- strings available in layout/activity
Manifest file:
- AndroidManifest.xml
Here are the coding for the above.
Checkbox.java:
package com.example.checkbox; // Checkbox package
import android.os.Bundle; // mapping from String values to various Parcelable types.
import android.app.Activity; // Required to create an activity.
public class Checkbox extends Activity { // all classes extends activity
@Override
protected void onCreate(Bundle savedInstanceState) { // Create an activity/ screen
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_checkbox); // display activity checkbox when app starts
}
}
activity_checkbox.xml:
<!-Setting the linear layout with vertical orientation--> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/info" > <!-- Displays text question on the screen --> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/question" /> <!--Checkbox 1 --> <CheckBox xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/runs" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="Most runs in Tests and ODIs" /> <!--Checkbox 2 --> <CheckBox xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/wickets" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Most wickets in Tests and ODIs" /> <!--Checkbox 3 --> <CheckBox xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/hundreds" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Most hundreds totally in ODIs and Tests" /> <!--Checkbox 4 --> <CheckBox xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/matches" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Most innings played totally in ODIs and Tests" /> </LinearLayout>
Menu : activity_radiobutton.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"></menu>
AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.checkbox"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="8" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.checkbox.Checkbox"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
strings.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<! -- Application Name -->
<string name="app_name">Checkbox</string>
<!--Question to be displayed on the screen -->
<string name="question">Choose more than one which is true about Sachin Tendulkar</string>
</resources>
Styles. xml:
<resources>
<!-- specify properties such as height, padding, font color, font size, background color -->
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="android:Theme.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
</style>
</resources>
Run the android application:
Android applications can be run on the android devices. You can either connect a hardware to the system to test the application or you can use the android virtual devices (AVD) Manager to create/manage the virtual devices running on emulator to run the application.
If you are new to create a Android Virtual Device (AVD), refer Creating Android Virtual Device.
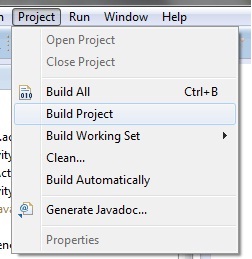
To run the application/ project, Build your project using Project–> Build Project.
This will show errors in Console window at the bottom of the working area in case your project contains.
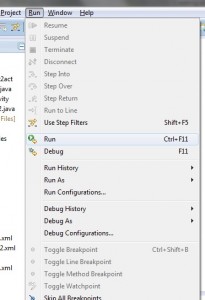
If your build is successful, Run your application using Run–> Run or Press Ctrl +F11.
Upon running the application, the emulator will be launched with the selected/ available AVD created on your screen.
To test your application, unlock the screen and double click on your app.
You can see your app with the image set during the android project creation in AVD.
Now the activity created for checkbox is shown as in the figure below. First option will be checked by default.

Click on the Checkbox area to choose the options.


Thus the android application project is executed successfully.

Click Here To Share This..!!
Share