How To CREATE A SIMPLE BUTTON IN YOUR LAYOUT

In this Tutorial, you will Learn
1. How to create widgets button in an activity
2. How to create an event when a button is clicked
Here you go!!!!
Before creating an android application using Eclipse, let us see some of the key terms involved while developing this application.
Key terms involved in this project:
Button: A button consists of text or an icon (or both text and an icon) that communicates what action occurs when the user touches it. When the user clicks a button, the Button object receives an on-click event. To define the click event handler for a button, add the android:onClick attribute to the <Button> element in your XML layout. The value for this attribute must be the name of the method you want to call in response to a click event. The Activity hosting the layout must then implement the corresponding method.
Onclicklistener(): You can also declare the click event handler pragmatically rather than in an XML layout. This might be necessary if you instantiate the Button at runtime or you need to declare the click behavior in a Fragment subclass.To declare the event handler programmatically, create an View.OnClickListener object and assign it to the button by calling setOnClickListener(View.OnClickListener).
The tutorial is about how to display a normal button, and when user clicks on the button display a message using toasts feature.
This project is developed in Eclipse 4.2 (Juno) and tested with Android 2.2
If you are new to android application project, to create a new project in Eclipse refer Creation of Android Project.
Coding:
Now let’s go to the coding section. This project requires following files.
Source Code:
- Button.java
Activity Files:
- activity_button.xml
res – Values:
- strings.xml
Menu:
- Menu .xml
Manifest file:
- AndroidManifest.xml
Here are the coding for the above files.
Button.java:
package com.simplecodestuffs.button; // Package button
import android.os.Bundle; // A mapping from String values to various Parcelable types.
import android.app.Activity; // Required to create an activity.
import android.view.Menu; // Interface for managing the items in a menu.
import android.view.View; // For various views/ widgets
import android.widget.Toast; // Required for pop up notification message.
public class Button extends Activity { // all classes extends activity
@Override
protected void onCreate(Bundle savedInstanceState) {// Create an activity/ screen
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button); // display activity with a button when launched
}
// Called when the button is clicked ( called from android:click in layout)
public void clickmessage(View v)
{
//display a pop up notification when button is clicked
Toast.makeText(this, "Welcome to simplecodestuffs.com",
Toast.LENGTH_LONG).show();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_button, menu);
return true;
}
}
activity_button.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:text="Click on the button"
android:textSize="24dp"
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Click Me!!!"
android:onClick="clickmessage" />
</LinearLayout>
Menu : activity_button.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/menu_settings"
android:orderInCategory="100"
android:title="@string/menu_settings"/>
</menu>
AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.simplecodestuffs.button"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="8" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.simplecodestuffs.button.Button"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
strings.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Button</string>
<string name="menu_settings">Settings</string>
</resources>
Styles. xml:
<resources>
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="android:Theme.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
</style>
</resources>
Run the android application:
Android applications can be run on the android devices. You can either connect a hardware to the system to test the application or you can use the android virtual devices (AVD) Manager to create/manage the virtual devices running on emulator to run the application.
If you are new to create a Android Virtual Device (AVD), refer Creating Android Virtual Device.
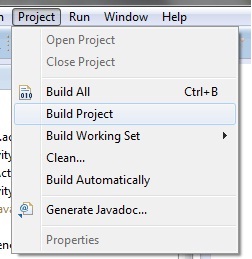
To run the application/ project, Build your project using Project -> Build Project.
This will show errors in Console window at the bottom of the working area in case your project contains.
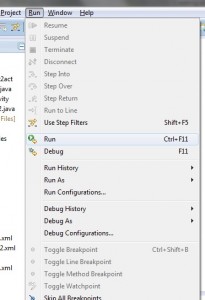
If your build is successful, Run your application using Run -> Run or Press Ctrl +F11.
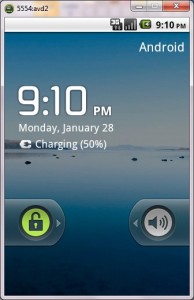
Upon running the application, the emulator will be launched which displays the AVD on your screen.


Before clicking the button:

After Clicking the button:

Thus the android application project is executed successfully.
Click Here To Share This..!!
Share